During our latest efforts to improve product launch conversions, we split tested two pages for launching new product bundles.
We tested the traditional product bundle page against a Multi-item Flash Sale Page that highlighted the bundled product and the individual items in the bundle.
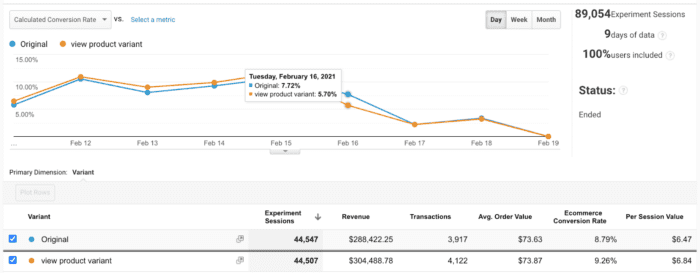
At the end of the split test, the flash sale page had the better conversion rate, accounting for nearly an additional $0.40 per visitor.

This test was the origin for our newest template for Zipify Pages: The New Bundle Announcement Product Page Template!
With the look and feel of a professionally designed page, this template clearly communicates the bundle’s selling points and flows smoothly when customers start scrolling.
Now, let’s take a closer look at this template and the 3 conversion-geared elements that really helped this page outperform the other.
Customers See 3 “Act Now” Opportunities to Learn More About the New Bundle and Purchase It
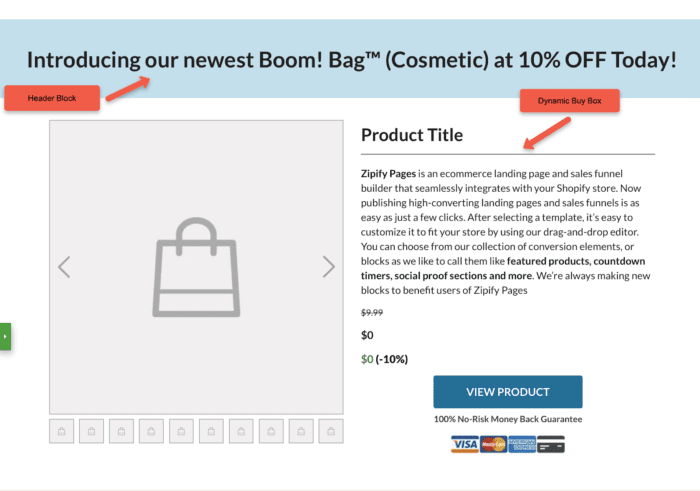
Before customers see a call to action, the header at the top of the page communicates the incentive to purchase the newly released bundle. For this launch, we offered 10% off the bundle.
Strategically, we placed the 3 “act now” opportunities throughout the page — at the beginning, middle and end.
The Beginning:

The first opportunity the customer has to learn more and purchase the bundle is through the Dynamic Buy Box.
It’s the largest buy box on the page, making it clear to customers that this item is the main focus of the page.
With this block, you can:
- Add high-resolution images to the image carousel.
- Display unique selling propositions to encourage customers to purchase.
- Make the buy button sticky on mobile.
- Cross-sell products.
- Micro-manage the layout, and much more.
To read our in-depth explanation on this block, visit the Dynamic Buy Box help section provided by our Zipify agents.
The Middle:

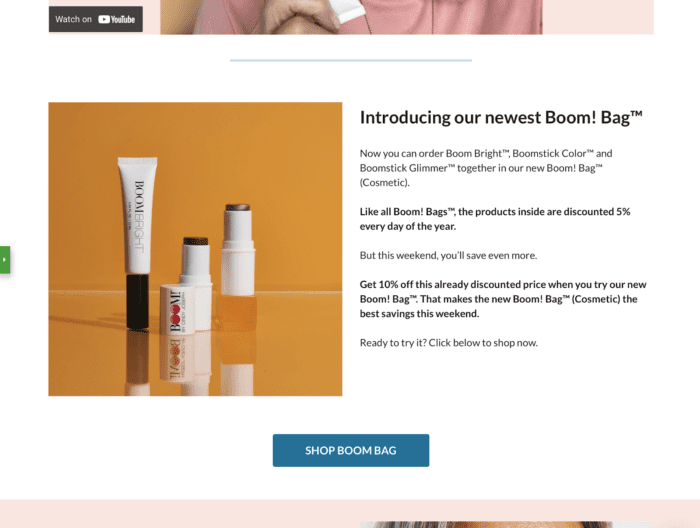
Here we have a simple block consisting of an image, text and a button.
If your customer scrolled beyond the Dynamic Buy Box, this block is here to remind them of the discount, the products included in the bundle, and the time-sensitive nature of the sale.
By simply clicking on the image or the button, customers will go directly to the product bundle, saving time and effort scrolling back up.
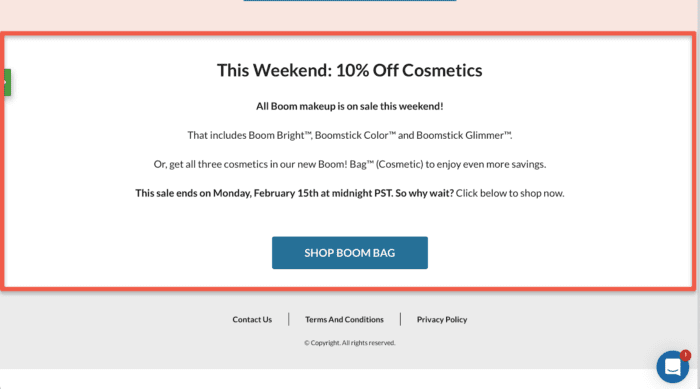
The End:

Finally, at the end of the template is the last call to action. This block has no image and consists only of text and a button.
The purpose of this block is to repeat the same information about the bundle the customer already received, except this time with full screen text, making it a little easier to read and digest one last time.
Individual Items in the Bundle are Highlighted and can be Purchased Separately.
One of the unique selling points of this template is the ability to purchase the individual items in the bundle with the same discount applied.
This means customers can get 10% off the entire bundle or they can get 10% off each item separately.
These offers are perfect for customers who don’t want to spend the full amount on the bundle and for those who only want the savings on some of the products in the bundle.
There are 2 ways we presented these individual offers: across from left to right and through individual descending blocks going down the page.
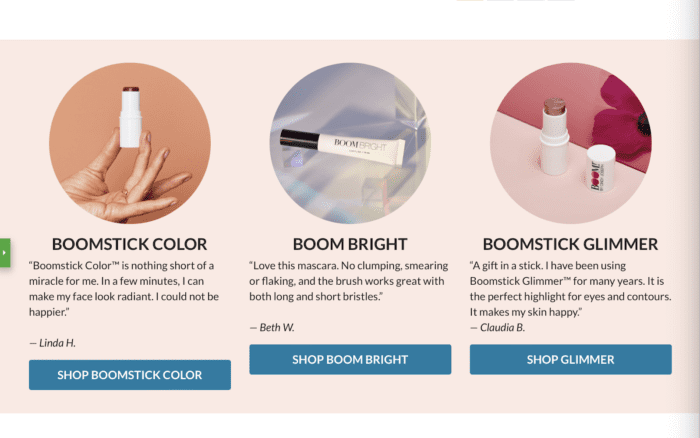
Right under the Dynamic Buy Box, you’ll see the 3-Product Block:

This is where the individual products are conveniently located in one block, requiring less scrolling by your customers to select the items they want to view and purchase.
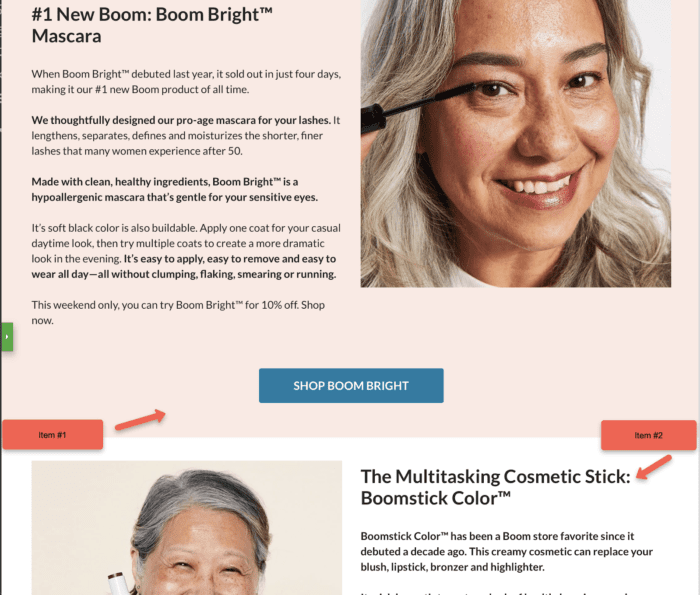
Under this template’s second “act now” call to action block for the bundle, we have the 3 individual items descending within their own respective blocks:

In each section you can:
- Add additional selling points to educate your customers on these products.
- Answer frequently asked questions.
- List product ingredients.
- Include more testimonials.
- Anything else you think is valuable to your customers that encourages them to buy.
Brand Ambassador Testimonials Emphasizes the Quality and Value of the New Bundle.
Some of the most valuable assets we can leverage on a sales page are the brand ambassador testimonials we get from our BOOM! Ambassadors.
These are people with real-life experiences using BOOM! products who felt compelled to share their stories about why they love the brand.
If you’re not familiar with how to get these types of ambassadors and assets, click here to learn how you can get your hands on the Ambassador Blueprint.
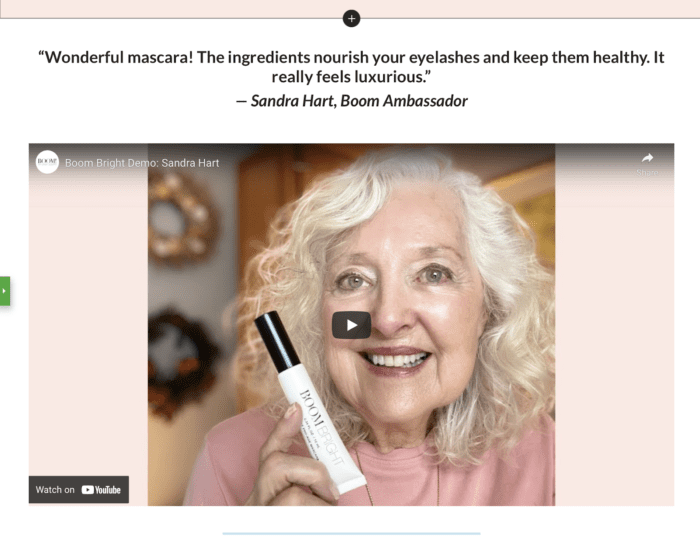
Once you have these assets, or similar ones you’re happy adding to this template, there is a large video section where you can add it:

For the customers who prefer to actually see and hear about your products, this is your opportunity to wow them with one of your best videos and secure the sale.
Your Feedback Is Appreciated
Thanks for reading!
Do you use Zipify Pages? Then please do us a huge favor and leave an honest review in the Shopify App Store. It helps us create winning relationships with other business owners just like you.
Not a Zipify Pages user? If you’re interested in using this template on your site, go to ZipifyPages.com to learn more about the app and start your free 14-day trial.