Hey, it’s Ezra! Thank you for joining me as I introduce our latest upgrade to Zipify Pages: Mobile Sticky Buttons.

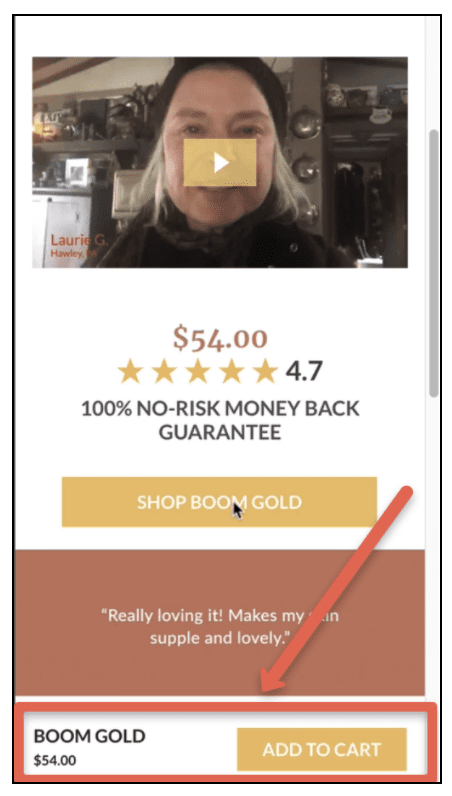
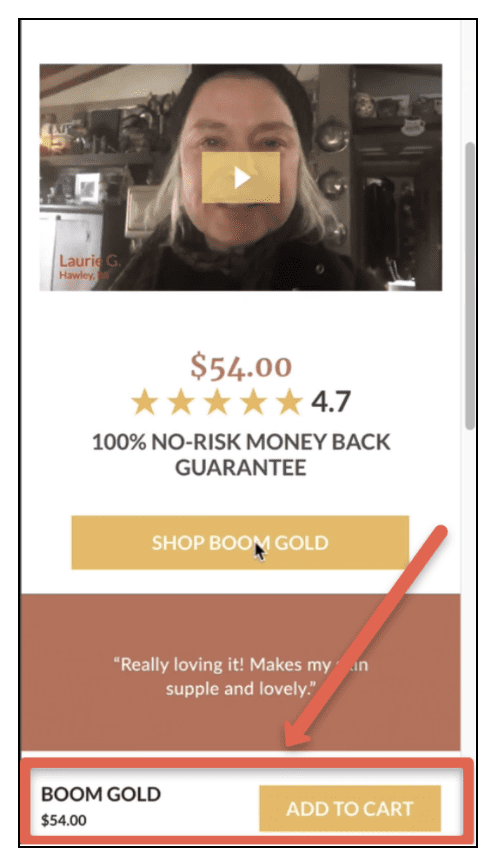
Similar to the sticky headers already available in the app, the button in your Buy Box can now follow users on the page as they scroll on mobile (see above).
This keeps your call to action visible and clickable throughout the user’s browsing experience, which is beneficial to the overall performance of your store.
You might be wondering, “Is this better than using a sticky CTA in your header?” Well, we split tested Sticky Mobile Buttons against our top 2 header blocks to compare add to carts and conversion rates.
To see the results of this split test and to learn how easy it is to use Mobile Sticky Buttons on your store, keep scrolling.
The 3-Way Sticky Split Test
Before we add a new feature, block, or template to Zipify Pages, we test it on BOOM! first to see if it delivers real results.
So before rolling out Stick Mobile Buttons, we split tested it against our top 2 sticky- CTA blocks, the Dynamic Mobile Header and the Double CTA Header.
And the Mobile Sticky Button was the clear winner! This new block accounted for:
- 10% increase in add to carts
- 9% boost in conversion rate
- 95% confidence rate
This means that more customers were reaching the checkout and purchasing, and even when they didn’t buy, we could still follow up with them using retargeting and abandoned cart email flows.
And not only do Mobile Sticky Buttons produce real results, they’re super easy to add to your store!
How To Add Mobile Sticky Buttons
Now let’s look at how to add the Mobile Sticky Button to your product detail pages in just 4 easy steps.
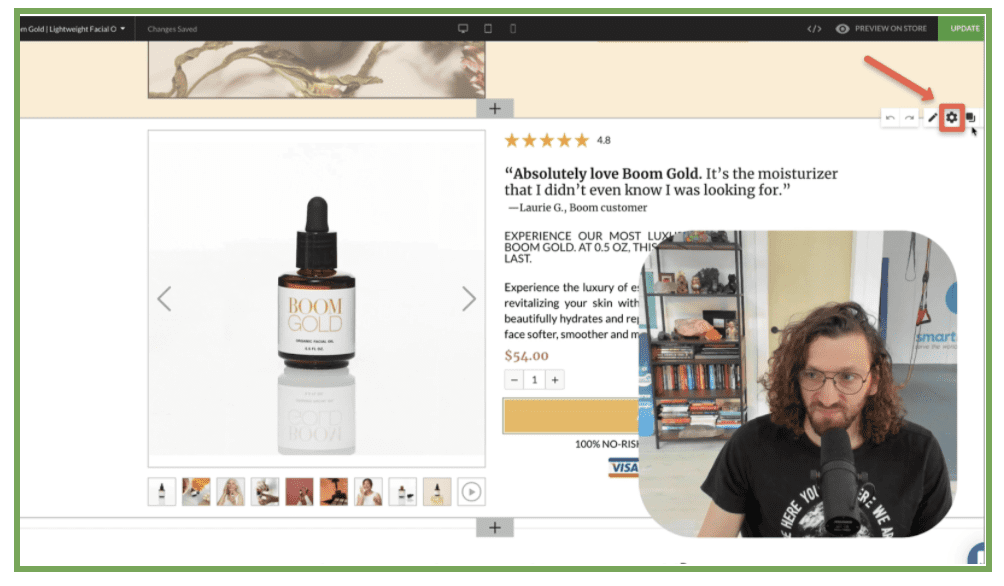
Step 1
Click on the gear icon located at the top-right of the Dynamic Buy Box:

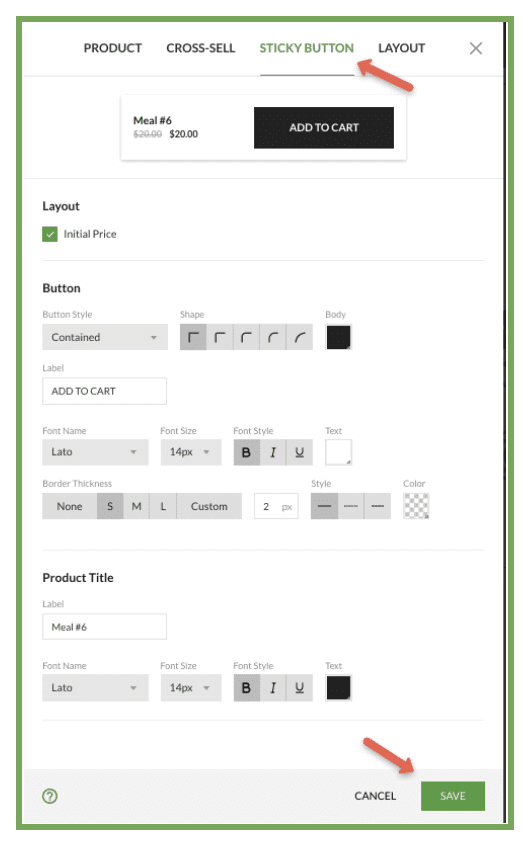
Step 2
Click the “Sticky Button” section and edit the Mobile Sticky Button, then save:

Step 3
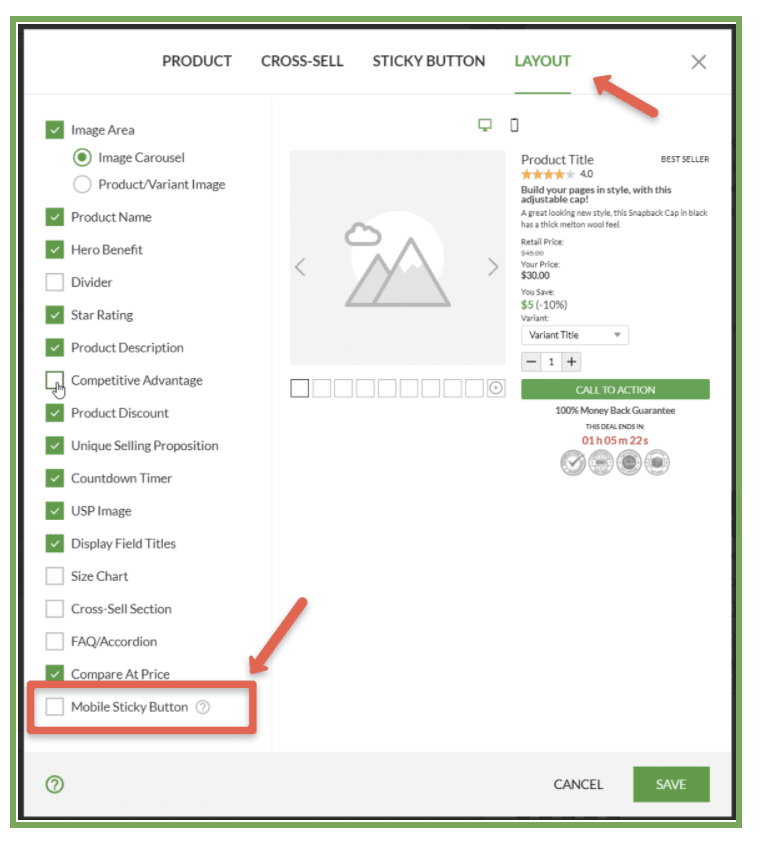
Click the “Layout” section and enable the Mobile Sticky Button option, then save:

Step 4
Update the page by clicking “Update/Publish” located at the top-right of the page editor.
Here’s how the finished product will appear on mobile. You can see the Mobile Sticky Button along the bottom of the page:

Now, you’re ready to start boosting your store’s results!
For more information about Mobile Sticky Buttons, please visit the Dynamic Buy Box help section.
Not a Zipify Pages User? Start Your Free 14-day Trial
If you’re not a Zipify member, we want to invite you to join our community!
Visit the Shopify App Store or zipifypages.com to start your free 14-day trial.
I’m Ezra — thanks for reading!