Hey, Brittany here!
From minor bug fixes to large 3rd-party integrations, we’re constantly updating and improving the Zipify Pages app.
This past month (November, 2021), we released 4 new features that make page creation and design easier for you:
- Shopify Online Store 2.0 Compatibility
- FAQ Accordion Images
- Image Uploads Via URL
- Save “ZP Layout” Product Page as a Template
Here’s what’s great about these new features, and instructions on how to use them.
#1 Zipify Pages is Now Compatible with Shopify’s Online Store 2.0

This year, Shopify released one of their biggest updates ever: Online Store 2.0.
This opened up a whole new world of possibilities for Shopify developers and merchants. Unfortunately, the update also introduced some new themes that had minor conflicts with Zipify Pages.
But all that’s been resolved: now, Zipify Pages automatically recognizes the version of the online store you’re using. Whenever you enable the app or refresh the app assets, the code necessary for Zipify Pages to work is inserted directly into your theme.
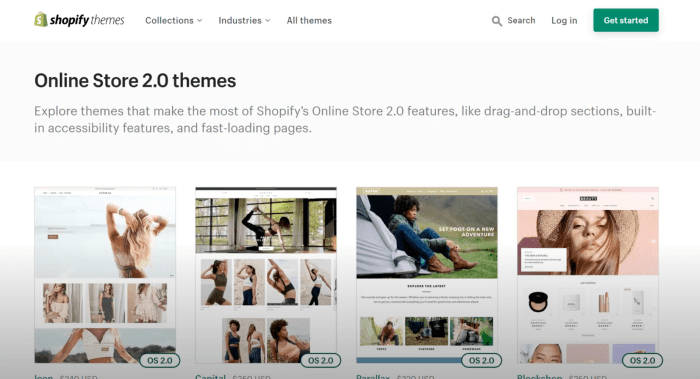
Visit the Online Store 2.0 Themes help documentation to learn more.
#2 Add Images to FAQ Responses for Better Support and Increased Conversions
The first FAQ element we created inside Zipfy Pages was the standalone FAQ block.
Next, we included an FAQ section inside our dynamic product boxes. And now, we’ve added the ability to include images within your responses for both sections mentioned above.
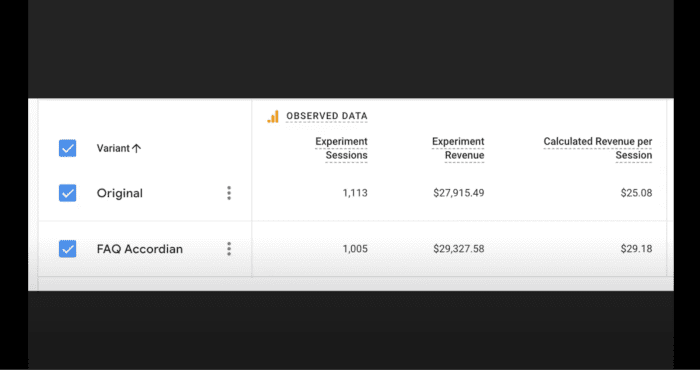
Before we rolled this feature out to our users, we split tested it to see the impact it would have on our product pages.
We duplicated the BOOM! Gold product page and added the FAQ accordion drop down to the buy box on one of those pages.
When the test ended, we learned the product page with the FAQ had an additional $4.10 in revenue per session:

Adding Images to the FAQ Section
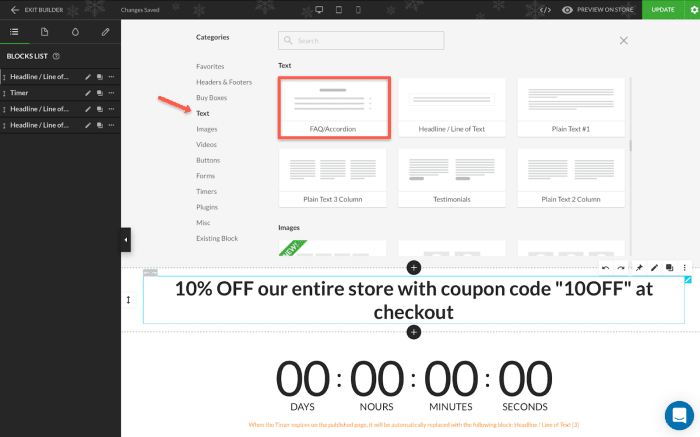
This new feature is automatically available for all FAQ blocks and sections, new and existing. If you aren’t working with an existing FAQ / Accordion Block, add a new one to the page from the block library:

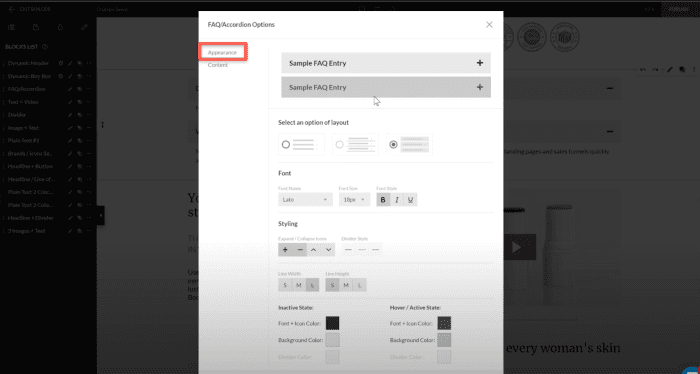
Once the block is added to the page, click on it to open the “Appearance” settings. This section lets you select the FAQ layout, font, styling and more:

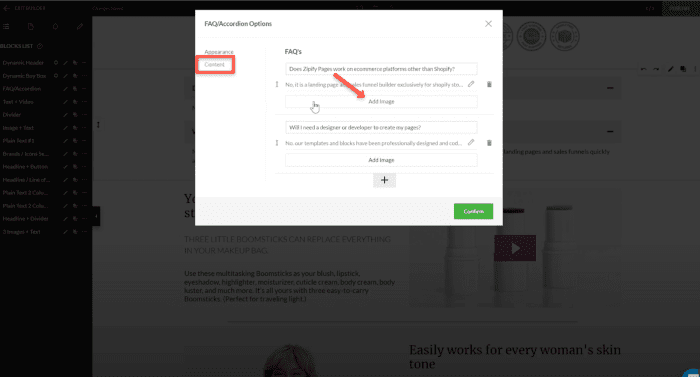
Right below this “Appearance” section is the “Content” section. This is where you can preselect the questions and responses displayed on your page. Under each response is a button labeled “Add Image”:

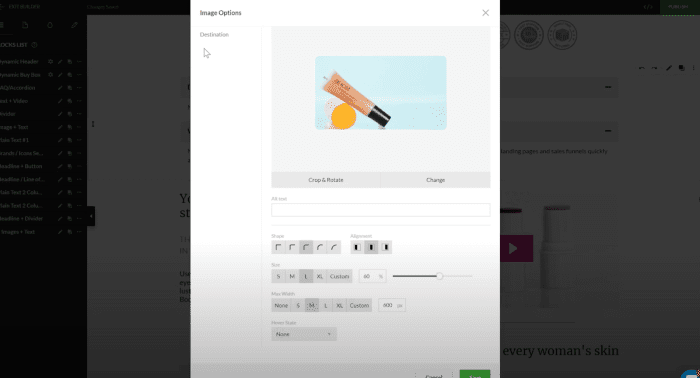
When you click this button, the universal image editor found inside Zipify Pages will show. These familiar options let you modify the image shape and size, hover state, borders, and over 8 different clickable destinations:

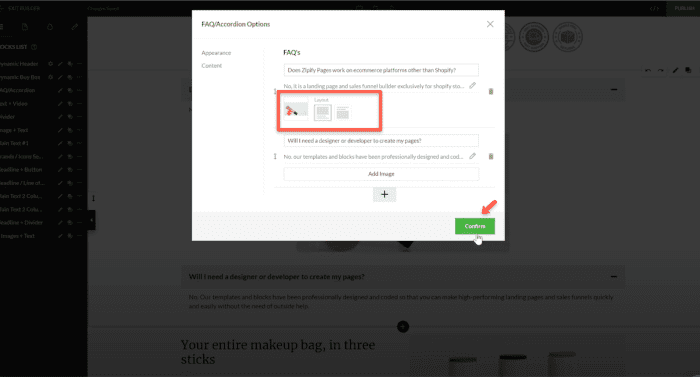
Once the image and its settings are saved, it becomes visible under the associated response. Next to the image will be two response layout options to choose from, one to show the text before the image and vice versa:

Choose your layout and click “Confirm” to update the page. That’s all there is to it!
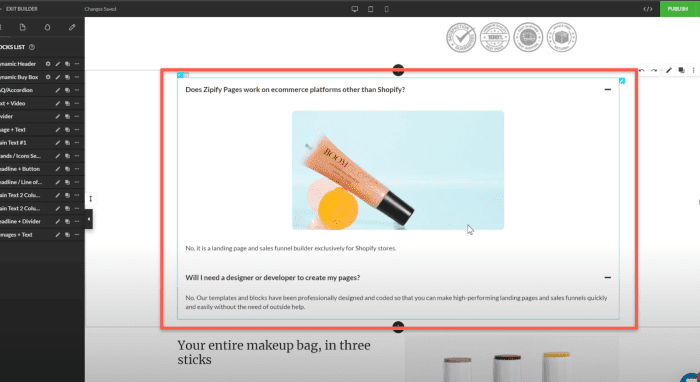
Here’s how the image will appear inside your FAQ section when the response is expanded:

#3 Upload New Images to the Image Library Using a URL
Check out this new method for uploading images to the image library.
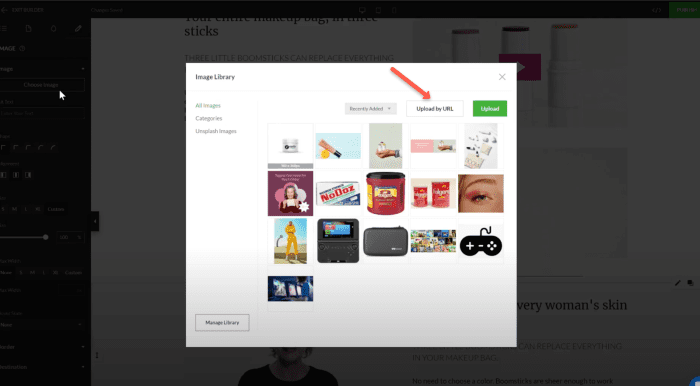
Now, when you’re on the image library dashboard, there is a large “Upload by URL” button for quick action:

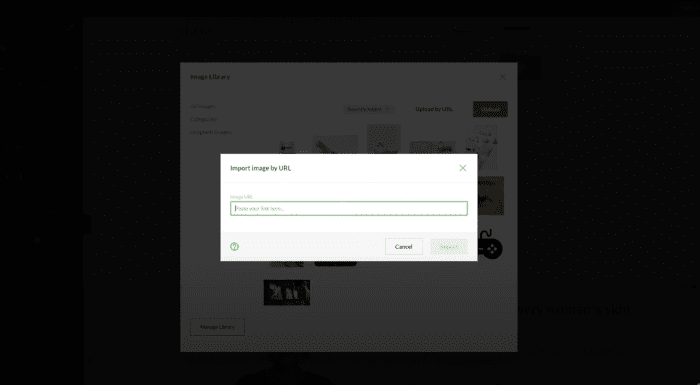
Once this button is clicked, add your link to the space provided and click “Import” to add your images into the app:

#4 Make Your Favorite “ZP Layout” Product Page a Template and Use it Over & Over
If you’ve been creating pages with us for a while then you know it’s been one of our more anticipated features.
After you put time and effort into creating your ideal product page, you want an easy way to duplicate the design and layout across every new page you create, right?
Well to help you do that, we added two different ways to save your “ZP layout” product page as a template.
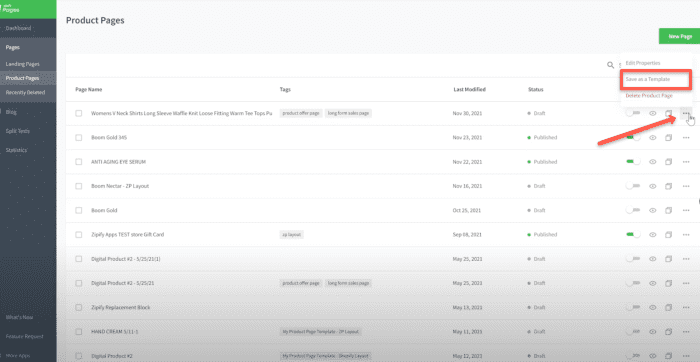
First, on the product page dashboard by selecting “Save as a template” from the additional page options:

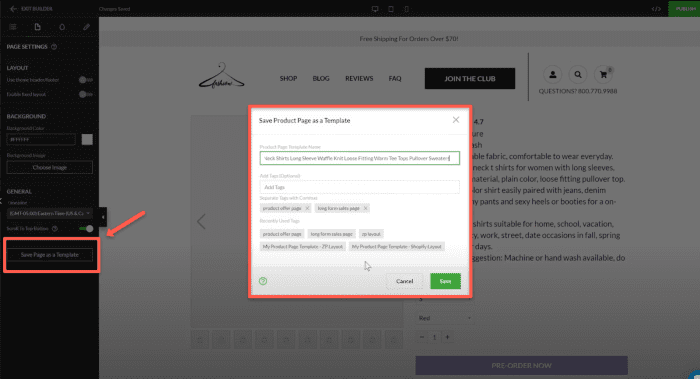
And second, from directly inside the page builder by navigating to the left-hand side panel’s “Page Settings” and selecting “Save Page as a Template”:

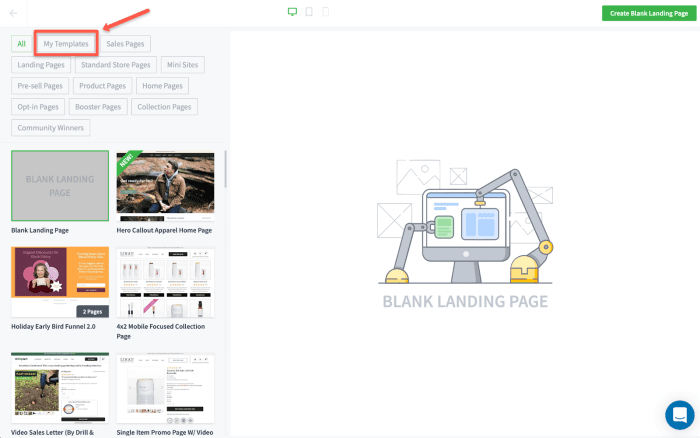
When creating a new page, saved templates can be located under the “My Templates” section:

This has been Brittany — thanks for reading!
We Want To Hear From You!
Do you use Zipify Pages? Then please do us a huge favor and leave an honest review in the Shopify App Store. It helps us create winning relationships with other business owners just like you.
Not a Zipify Pages user? Go to ZipifyPages.com to learn more about the app and start your free 14-day trial.