***This post features OCU Legacy which is no longer supported by Zipify or Shopify. Click here if you’re looking for up to date information about OneClickUpsell***
Brittany here with an amazing new feature announcement for OneClickUpsell.
We’ve upgraded your OCU offer page to include an image & video carousel that displays up to 9 images and a product sales video.
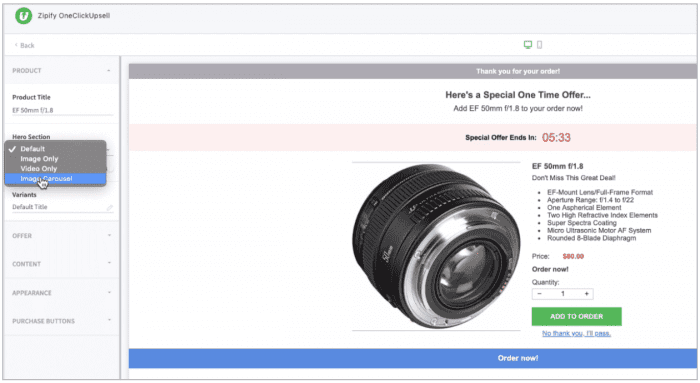
Here’s what the new OCU offer page looks like:

High-quality images are fundamental to ecommerce, and this new image carousel is a great way to organize your images in a way that encourages your customers to engage with your offer.
Why Image Carousels Convert
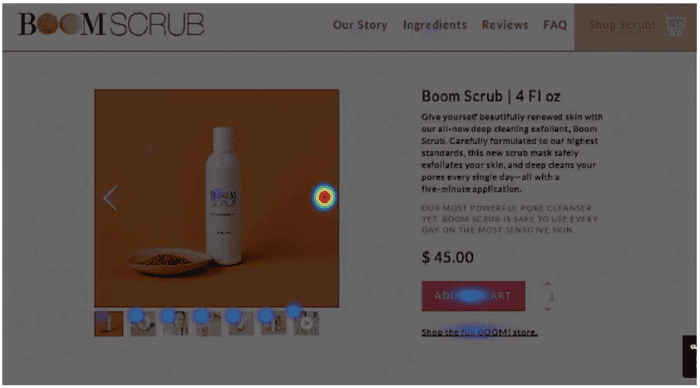
While studying the Hotjar heatmaps from our own Shopify store, we noticed that our image carousels were always one of the most engaged with elements of the entire sales page:

And since page engagement is (typically) a good indicator of intent to buy…
We knew that if we could get visitors to engage more with our pages, then they would be more likely to become a customer.
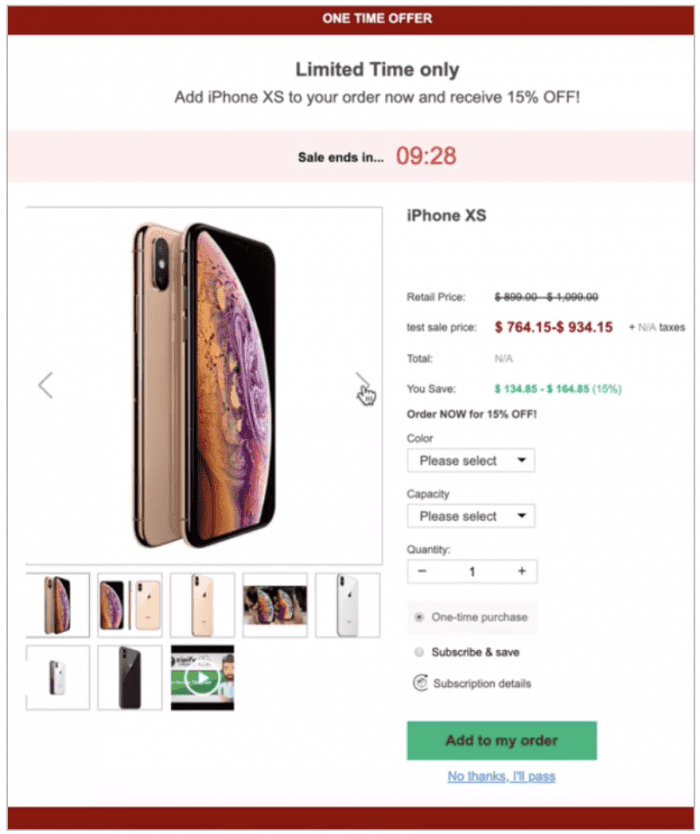
As a best practice, you want to include two types of product images:
1. Images that display your product from multiple angles
2. Images of your product in action to show ownership benefits
Let’s take a look at how you can add these new image carousels to your offer pages.
How to Add an Image Carousel
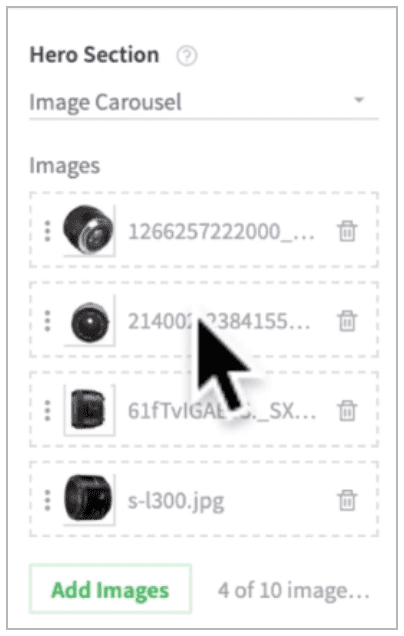
Within the offer page editor, click on the drop down menu for the “Hero Section” of your offer page and select “Image Carousel”:

Then click “Add Image” to upload the images from your computer.
You can add up to 10 images to include in your carousel — or 9 images and one product video — and if you want to rearrange the images in your slideshow, just click and drag the images into the order you want them to appear:

Adding Videos to Your Carousel
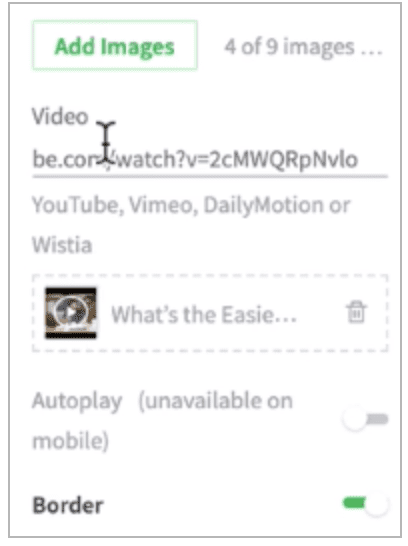
To add a video to your carousel just copy and paste a video link from one of our supported video platforms into “Video” section below the images:

A note about the video: Your video will appear after your images at the very end of your carousel.
On desktop, if you want your carousel to autoplay as a slideshow, you will need to manually enable the “Autoplay” option inside the carousel menu.
Finally, if you’d like to add a border around your images, you can toggle the “Border” setting to the right as seen in the photo above.
Now Available For OneClickUpsell
Image and video carousels have been very effective at increasing conversions on our OCU offer pages, and we’re sure you’ll see similar results on your store.
If you’re already a OneClickUpsell user, we recommend you log in now and begin adding carousels to your upsell pages today.
If you’re not a OneClickUpsell user and you’d like to add post-purchase upsells to your Shopify checkout, visit zipify.com/oneclickupsell to get started.
Thanks for reading!